
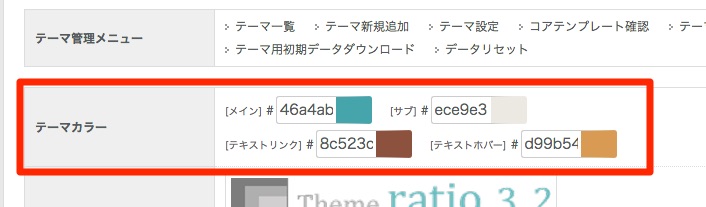
管理画面の「テーマ管理 > テーマ設定」へ移動してください。
4色の「テーマカラー」を設定できます。ここを変更して保存すると、サイト全体のカラーリングを変えることができます。
各色の説明
メイン
ページ上部のメインメニュー、大見出しの下線、各ページの「次のページへ」ボタンなど、サイト内で最もよく使われている色です。ロゴがある場合は、ロゴ色を少し薄めにするとちょうど良いです。
ロゴがない場合は、サイトの雰囲気に合わせましょう。清潔な雰囲気なら青系、カフェなら茶系、医療系なら緑系がよく利用されます。
サブ
サイト内でとても大きな範囲を占める、背景色です。できるだけ薄い色にしてください。メインカラーをさらに薄くした色でも良いですが、思いつかないときはグレー(eeeeee)、ライトベージュ(ece9e3)が無難です。
テキストリンク
リンクの色です。新着情報リストの見出し、お問い合わせフォームの送信ボタンにも利用されています。明らかにリンクとわかる濃い目の色がよいですが、真っ赤のような強すぎる色、文字色と同じ色は避けましょう。どこを押したら移動できるかわからなくなります。
思いつかないときはロゴカラーやGoogle検索のリンク色(0044CC)でも良いですが、メインカラーが青系であればグリーンやオレンジ、茶系なら暗い赤もバランスが良いです。
テキストホバー
リンクにカーソルを置いたときだけに使われています。テキストリンクと同じか、やや明るくした色にしてください。
設定したら「保存」ボタンを押して、公開ページを確認してください。色が変わっているはずです。
雰囲気が合わない場合は少しずつ調整していきましょう。
ヘッダ・フッタの色について
ヘッダとフッタの色は黒に変更できますが、管理画面内ではできません。手順は「カスタマイズ」のページをごらんください。



